まずパッケージエクスプローラでlayoutフォルダのmain.xml開きます。
「レイアウト」タブで画面イメージが表示されますので、ボタンをドラッグドロップします。
配置したボタンを選択し、プロパティウィンドウからTextプロパティとIdプロパティを変更します。
Textプロパティは、ボタンに表示する文字列。
Idプロパティは、オブジェクトの識別名です。
プロパティウィンドウが表示されていない場合は、
Eclipseメニュー「ウィンドウ」→「ビューの表示」→「プロパティ」をクリックします。
まずIdプロパティを「@+id/button_close」に変更します。
次にTextプロパティですが、表示する文字列をリソースファイルで管理するので
プロパティウィンドウのTextプロパティの値列に表示される「…」ボタンを押します。
Resource Chooserダイアログが表示されるので「New String…」ボタンを押します。
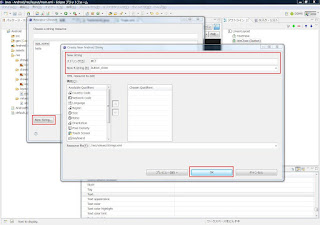
次に表示されるCreate New Android Stringダイアログに以下を入力し「OK」ボタンを押します。
ストリング:終了
New R.String:button_close
リソースに追加した文字列はパッケージ・エクスプローラーのres/values/string.xmlで管理されています。
それではボタンを押したときの処理を追加します。
方法はいくつかあります。
まずはHelloWorldアクティビティにandroid.view.View.OnClickListenerインターフェースを実装する方法
package yan.android.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.*;
public class HelloWorld extends Activity implements OnClickListener{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//アクティビティに対しmain.xmlに定義されているレイアウトを適用する。
setContentView(R.layout.main);
//ボタンに対してイベントリスナを設定する。
Button button_close = (Button)findViewById(R.id.button_close );
button_close.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.button_close:
//終了ボタン:アクティビティの終了
finish();
break;
}
}
}
次は無名クラスを使った方法
package yan.android.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
public class HelloWorld extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//アクティビティに対しmain.xmlに定義されているレイアウトを適用する。
setContentView(R.layout.main);
//ボタンに対してイベントリスナを設定する。
Button button_close = (Button)findViewById(R.id.button_close );
button_close.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
finish();
}
});
}
}
フィールドを利用した方法
package yan.android.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
public class HelloWorld extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//アクティビティに対しmain.xmlに定義されているレイアウトを適用する。
setContentView(R.layout.main);
//ボタンに対してイベントリスナを設定する。
Button button_close = (Button)findViewById(R.id.button_close );
button_close.setOnClickListener(button_close_ClickListener);
}
private View.OnClickListener button_close_ClickListener = new View.OnClickListener(){
@Override
public void onClick(View v) {
finish();
}};
}
レイアウトファイルにメソッドを指定する方法 2012/08/21 追加
レイアウトファイルのボタンに「android:onClick="メソッド名"」を指定します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="22dp"
android:layout_marginTop="24dp"
tools:context=".HelloWorld" />
<Button
android:id="@+id/button_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_marginTop="34dp"
android:text="終了"
android:onClick="buttonCloseClick" />
</RelativeLayout>
ソースpackage yan.android.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
public class HelloWorld extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//アクティビティに対しmain.xmlに定義されているレイアウトを適用する。
setContentView(R.layout.main);
});
}
public void buttonCloseClick(View view) {
finish();
}
}






0 件のコメント:
コメントを投稿