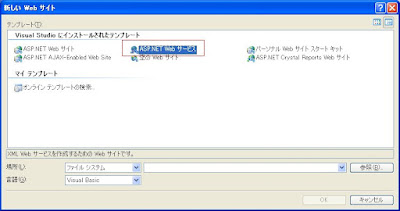
「Visual Studioにインストールされたテンプレート」より「ASP.NET Webサービス」を選択します。

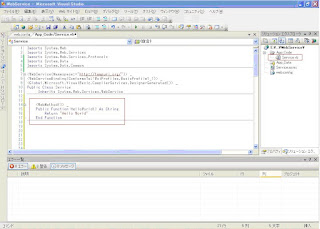
作成されたWebサイトには、App_Codeフォルダ配下に「Service.vb」が用意されています。
Service.vbには「HelloWorld」メソッドが用意されています。

作成したWebサービスをIIS上で動作するよう設定します。
「コントロールパネル」→「管理ツール」→「インターネットインフォーメーションサービス」を起動します。
「Webサイト」-「既定のWebサイト」を開き、「既定のWebサイト」の右クリックメニューより「新規作成」-「仮想ディレクトリ」を選択します。
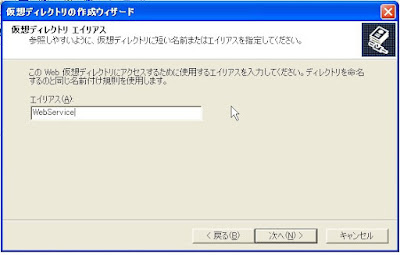
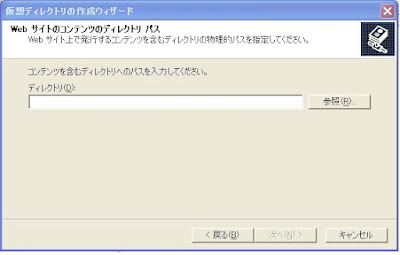
「仮想ディレクトリの作成ウイザード」が起動します。
「エイリアス」に"WebService"と入力します。

「ディレクトリ」に先ほど作成したWebサイトのパスを指定します。

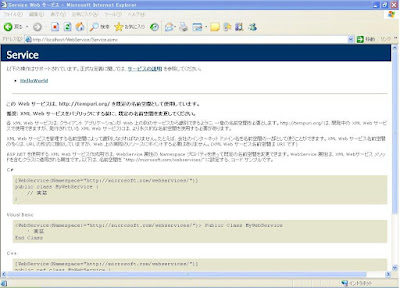
Webサービスの動作確認を行います。
http://localhost/WebService/Service.asmxにアクセスし下記ページが表示されればOKです。

次にWebサービスの呼び出し側のプログラムとしてWindowsアプリケーションを作成します。
作成したWindowsアプリケーションプロジェクトに「Web参照の追加」を行います。

URLにはhttp://localhost/WebService/Service.asmxを指定します。

FormにButtonを一つとLabelを一つ配置します。
ButtonのClickイベントに下記コードを記述します。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Button1.Click
Dim CallWebService As New localhost.Service
Dim sResult As String = CallWebService.HelloWorld
Me.Label1.Text = sResult
End Sub
Handles Button1.Click
Dim CallWebService As New localhost.Service
Dim sResult As String = CallWebService.HelloWorld
Me.Label1.Text = sResult
End Sub
実行してみます。
Button1をクリックするとLabelに「Hello World」が表示されます。